In May 2020, Google announced a major algorithm update known as Core Web Vitals. This improvement, which will be introduced in May 2021, will reward websites with a good user experience with better ranking in search results.
88% of online shoppers say they won’t return to a website after a bad user experience. Google, of course, takes note of this trend and responds to it with Core Web Vitals. According to Google, Core Web Vitals are made up of “a set of real, user-centric metrics that quantify key aspects of a website’s user experience” .
In this guide, we’ll show you in detail what each element of Core Web Vitals means and present the best strategies for optimizing your website or online store.
We will also give you our assessment of whether the current hype about the topic is justified.
What is the Core Web Vitals Update?
Google’s Core Web Vitals Update rates websites based on three key metrics related to website speed, responsiveness, and visual stability.

Largest Contentful Paint (LCP)
Website Speed

First Input Delay (FID)
Website Response Speed

Cumulative Layout Shift (CLS)
Visual Stability
Largest Contentful Paint (LCP)
What is LCP and why is it important?
LCP is the time it takes to load the largest block of image, video, or text into the viewport.
This metric is important because the largest block is likely the most important block that you want the user to see and experience on the page. A fast LCP helps ensure that visitors can quickly access the most relevant and important information.
Slow pages rank worse
The user experience is directly related to the conversion rate and thus to the sales of an online shop. In addition, Google is increasingly using the page experience as an independent ranking factor.
Google has been considering page speed as an SEO ranking factor since 2010. In 2018 a Google update followed, which devalues the very slow mobile websites in the search results.
Slow sites have a poorer conversion rate
Every developer knows that the loading time of a page can have a direct impact on the user experience of your website. Long loading times reduce the conversion rate because users are reluctant to wait, especially when using their smartphone.
The page speed influences the income from e-commerce both through the organic reach that an online shop achieves and through the conversion rate.
How to Measure LCP
There are several ways to measure LCP for your online shop. The easiest way is to use Google’s PageSpeed Insights (PSI). Run any page-specific URL through the report to calculate both mobile and desktop scores.

How to improve the LCP score for your online shop
If your LCP score is not good, you can use these measures to improve the page loading time of your online shop:
Identify & optimize LCP element
Very often the LCP element will be an image, make sure you optimize it for all devices.
So, optimize this image especially carefully for a small size and use a specially optimized image for your mobile website or refrain from using large images in the first viewing area.
Remove unused or unnecessary HTML, CSS, JavaScript
Additional code can easily build up on your website over time, especially if you manually add new applications and don’t remove the old code.
Often, elements are just hidden or code commented out, which can increase the size of browser downloads.
Postpone non-critical CSS & JavaScript
When a visitor comes to your website or online shop, their web browser basically starts at the top of your website’s code and reads its way down.
If the browser encounters a CSS or JavaScript file, it has to stop “reading” while it waits to download and process this file. The time it spends downloading and analyzing these resources could be used for something more productive, which is loading the part of your online store that is immediately visible.
How can you eliminate render-blocking JavaScript?
There are several strategies to get rid of render-blocking JavaScript. The two most common methods are:
Async – lets the HTML parser (e.g. a visitor’s browser) download the JavaScript while the rest of the HTML is still parsed. That is, it will not completely stop parsing while the file is being downloaded. However, the HTML parser will stop to run the script once it is downloaded.
Defer (move) – lets the HTML parser download the JavaScript while the rest of the HTML is parsed and wait for the script to run until the HTML parsing is complete.
How can you eliminate render blocking CSS?
Eliminating render blocking CSS can be more complicated, as you have to be careful not to delay the CSS that is needed to render above the fold content.
The ideal practice is to identify the styles that are required to render above the fold content and deliver those styles inline with the HTML.
Use the media attribute on the link elements that use CSS files to identify CSS resources that are only needed for specific devices or situations.
Load critical / important content and resources first
Conversely, you should provide critical CSS as soon as possible
Identify the critical CSS (related to the layout and above the content above the fold) and make sure it loads quickly.
Compress images
In the case of images, the file size can usually be reduced significantly, which noticeably increases the speed of the website.
There are many free online tools for compressing images, such as: B. TinyPNG or CompressJPEG. We generally recommend compressing the images before uploading them.
Make use of lazyload images
Delay loading images below the fold until they come into view.
Load above-the-fold images as early as possible, as these images should be visible as soon as possible.
Use responsive images (Srcset)
With srcset you define a set of image sources and thus overwrite the src attribute. Offer the browser different image sizes. The browser will select and retrieve the appropriate size image, making sure it does not download larger images than needed.
Pre-connect external resources (prefetching)
All external resources are drawn from applications that are not physically located on your website. When a visitor comes to your online shop, the browser calls up these resources. The more external resources that need to be accessed, the greater the potential for a cumulative slowdown in the shop.
Typical external resources are:
- Show
- Widgets
- Share buttons
- Videos
- Social media posts
- Comment sections
While prefetching resources usually won’t make your online store noticeably faster, PageSpeed Insights and Lighthouse will likely increase your score.
How do you connect resources in advance?
There are many different ways to pre-allocate resources on your website. Either via a plugin or via adjustments in the code of your website or online shop.
Use next generation image formats
WebP is a modern image format that provides superior lossless and lossy compression for images on the web. With WebP, webmasters and web developers can create smaller images that make the web faster.
WebP lossless images are 26% smaller compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images of similar quality.
First input delay (FID)
What is FID and why does it matter?
FID refers to the delay a user experiences when they first interact with your page. This action is usually a click or a tap. The faster the browser reacts, the more responsive the page will be displayed.
As developers create more complex sites than ever before, it puts a heavy load on browsers. User input would be delayed if the main thread of the browser is busy with other tasks and cannot react immediately to the action.
Delays make your website appear sluggish and unresponsive, frustrating users and causing them to leave the website or online store.
How to Measure FID
The optimal FID value is 100 milliseconds or faster.
Unlike the other metrics, FID requires real user interaction to get an accurate measurement. Google cannot predict the FID score based on laboratory data – it requires real user data, which makes FID a “field” metric. Since FID collects data from users on all types of devices in different environments, the FID values are less controllable. As a result, you will see the dates change more often.
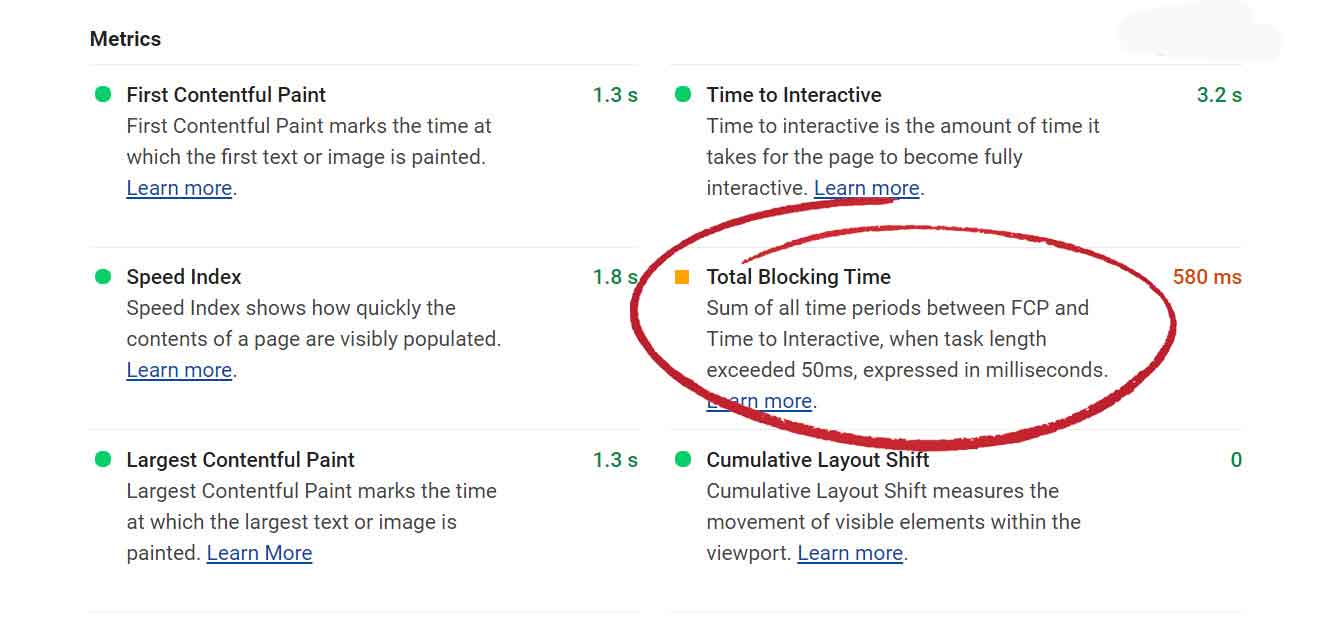
Pro Tip: You can measure Total Blocking Time (TBT) to replace FID for more consistent data. You can see this in the PageSpeed Insights report or in the Lighthouse.

Common problems that cause a poor FID result
- Loading of numerous resources: most of what affects the LCP also affects the FID
- Excessive JavaScript: Large numbers of scripts create more files to get and go through (which means longer delays for users)
- Long running or inefficient scripts: Badly written or excessive code can block the main thread
How to Improve Your FID Score
- First fix any outstanding LCP performance problems. These usually affect both LCP and FID
- Identify and optimize thread-blocking elements or those blocking the main thread to increase Time to Interactive (TTI)
- Restructure the elements so that event handlers for elements in the field of view (above the fold) are registered as early as possible in order to reduce the TTI
- Check third-party applications, plugins, and scripts. Evaluate the value of each item and reduce unnecessary plugins and script
- Ultimately, rewriting scripts will also be considered to make them more efficient if possible
Cumulative Layout Shift (CLS)
What is CLS and why is it important?
CLS is a completely new metric that Google will use to evaluate user experience. CLS measures the shift in the page layout when loading content. Essentially, it’s about how often and by how many items bounce around while loading. So it’s about the visual stability of the online shop website.
Unlike the first two metrics, CLS has nothing to do with the speed of the page – it’s just about the user experience.
Imagine trying to click a button on the screen while a large area of content is still loading in the background. When the content is fully loaded, it will slide the button further down and you will click in the wrong place. This behavior of a website will result in a poor CLS rating.
How is CLS measured?
This score should be measured via PSI or the Chrome browser extension. The ideal CLS score is less than 0.1.
Common problems that cause a poor CLS score
Look out for these common causes of page element displacement:
- Ads or banners that are inserted dynamically
- Externally loaded widgets: If the HTML and / or styling is loaded after the scripts have been fetched and executed, they can displace the current content.
- Lazy loading of a page banner (hero image): The placeholder may be of different sizes and can lead to a shift of the page
How to improve the CLS score in your online shop
- Consider adding width and height attributes (or CSS styling loaded early) to elements that cause displacement. This prevents them from changing from 0 to x pixels when loading.
- Use a substitute font that matches your font. This will reduce the impact of a custom loaded font once it becomes available. If you’re using Cornerstone, this feature was implemented natively.
- Reserve space for their content. Freeze a pre-defined size block for the content that will be injected (i.e. code the height and width of an injected search bar to freeze position before HTML and CSS are available).
- Make sure critical CSS is loaded BEFORE the content. Load structure / layout, menu and parent CSS in front of the HTML content.
Avoid JavaScript layout animations. Remove them entirely or replace them with CSS animations.
How do the Core Web Vitals values affect SEO?
Google plans to introduce a new ranking factor – the Page Experience Signal. This should combine the core web vitals (Largest Contentful Paint, First Input Delay, Cumulative Layout Shift) with existing user experience signals. Google calls these signals:
- Mobile friendliness: Website operators can check mobile friendliness using Google’s mobile friendly test.
- Safe browsing: The Security Issues Report in Search Console tells site operators whether there are any problems with secure surfing.
- HTTPS security: If website operators use a secure HTTPS connection for their website, they will find a small lock next to the URL.
- Intrusive Interstitial Guidelines: Put simply, intrusive interstituals are pop-ups that cover a large part of the content or even all of the content on a page. The only exceptions here are legal or ethical requirements that require a pop-up. This can be an age verification, for example.
The page experience signal should be based primarily on technical factors. Content-related aspects are not included here. That means: factors such as content and keywords are still crucial in order to place yourself well in the rankings. In practice, this means that a website with particularly relevant content can still land in the first place even though the page experience signal is weak.
However, if two pages are of similar relevance in terms of content, the page with the better Page Experience Signal can take a higher ranking. Site operators should therefore take the Page Experience Signal into account when optimizing SEO, but should not primarily focus on it. Convincing, relevant content with added value remains the dominant ranking criterion.
Identify, optimize and test
What is the best way to proceed if the Core Web Vitals Score is too low and you want to improve it?
Step 1: identify
In addition to the specific ways we’ve outlined in this guide, you can use PageSpeed Insights (PSI) and other metrics to find ways to improve your core values for Web Vitals.
These are the most useful tools for this:
PageSpeed Insights: This tool shows both field and laboratory data and gives detailed advice on what to improve.
Search console: The Search Console now has a built-in Core Web Vitals report so you can monitor your site’s performance and see which scores need improvement.
Lighthouse: Google’s Lighthouse tool has numerous tests to check performance, accessibility, SEO, and more.
Web Vitals: This free Chrome browser extension measures core web vitals and provides instant feedback on loading, interactivity, and layout shift metrics.

Step 2: optimize
Once you know what you need to improve, you can get to work and make updates. Most of the time it makes sense to make the corrections in this order:
LCP – FID – CLS
Start with the elements that will have the most impact, such as the wrong size images or too many external scripts.
Also try to make global optimizations first and then improve individual websites in the second step.
Step 3: testing
By continually logging and testing your optimizations, you can see which changes are having the greatest impact on your Core Web Vitals score.
We recommend the following method for testing your updates:
- Test your page ratings monthly or before and after any major changes.
- Many factors can influence your ratings, such as: B. how fast the servers react at this moment. You can test the same page in a few minutes and you will get different results. Discrepancies of 15 points or more when testing the page speed are not uncommon.
- Logging results consistently over time is the best way to see trends and improvements.
Our conclusion
Optimizing the three core web vitals becomes important. That much is clear. Webmasters therefore have sufficient options using various tools to identify optimization approaches for FID, LCP and CLS.
Still, the excitement surrounding the Core Web Vitals is likely to be a bit exaggerated.
On the one hand, two of the three metrics are key figures that already existed before they were called “Core Web Vitals”: FID and LCP are not new values, but their importance has been emphasized again through their re-classification in the Core Web Vitals. The Cumulative Layout Shift (CLS) is the only metric that is actually completely new. And yet the same applies to the CLS as to the other two metrics: that websites should not only be optimized for search engines, but also for users. And that is nothing new.
On the other hand, Google itself emphasizes that content will continue to be the most important ranking factor:
“While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. “
So if a website has particularly relevant content, but only a moderate Core Web Vitals Score, it will almost certainly continue to rank well. The Google Page Experience then becomes the decisive criterion for the position in strongly competitive sectors in which there are several websites with similarly good content.
The main advantage of the Core Web Vitals is the ability to present a comprehensible evaluation of the UX using clear key figures. In this way, it is possible to show very quickly and clearly whether and to what extent there are problems in the area of user experience and which measures are necessary for page speed optimization or usability improvement.